Affinity photoのペンツールで切り抜く
先日「スマート選択ブラシツール」を利用して人物を背景から切り抜く作業についての記事を書きましたが、最近は別の方法で切り抜く機会も増えてきました。
いろいろと検索しながらやり方を覚えているのですが、どうやら昔ながらの方法?にたどり着いたみたいです。それがペンツールを利用した方法になります。
今回はその方法について書こうと思います。
目次
やりたいこと
「髪の毛先」のように複雑な部分をあまり含まない箇所を切り抜きたい
今回利用したソフトおよびバージョン
Affiinity Photo for iPad ver.1.8.6
作業工程
「ペンツール」を選択して、必要な部分をなぞる
まだ作業方法を覚える段階なので細かな部分への対応については課題が残っていることを先に書いておきます。習得段階なので時間短縮を最優先にしています。
「ペンツール」を選択して、「ポリゴン」にします。「ポリゴン」とは多角形を意味するようで、多角形を描く際に便利なツールです。
多角形を描くツールなので、スタート地点から線を引き始め、最終的にスタート地点に戻って来ます。それを利用して切り抜きたい範囲を選択するのに利用します。

今回利用させて頂く画像は阿部彩菜さん(Twitter:@Archii_Abe)になります。現在、SHOWROOMでの配信活動を中心にされている声優さんで、いろいろなイベントに参加しているので、もし興味を持たれたら是非配信を見に行って下さい。画像を見ての通り可愛らしい方ですし、声優さんなので声も素敵ですよ。
今回は服の加工をしてみたいと思います。
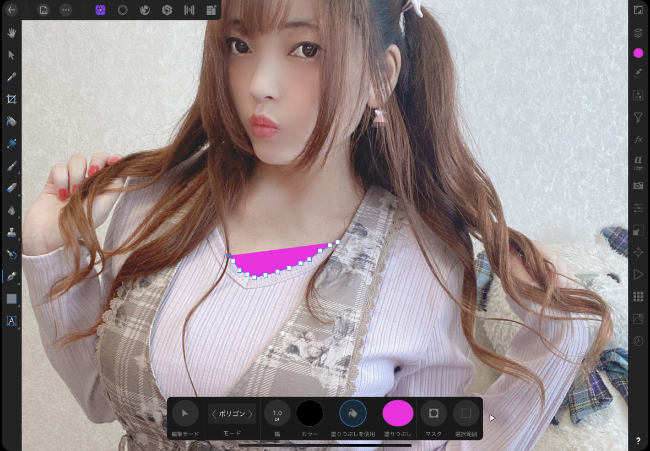
「ペンツール」を利用して、切り抜きたい部分に沿ってポイントを振っていきます。当然ですが、画像を拡大してより細かくポイントを振っていくことで正確な形で切り出すことができます。気合を出して細かな作業をすることをお勧めしますが、今回はやり方を示すことが目的なので多少大雑把にやります。

上の画像にある通り、選択する度にポイントが設置され、直前に設置されたポイントと線が結ばれます。この作業を続けていくことで切り抜きたい範囲を線で囲んでいくことになります。
スタート地点まで戻ってきたら1番最初に設置したポイントを選択すると終了です。これで切り抜きたい範囲を囲う多角形が描かれたことになります。
この作業を行う時に2つの方法がありましたので書いておきます。
①「ポリゴン」を選んだ時に出てくるツールボックスにある「塗りつぶしを利用する」をチェックしておく
②切り抜きたい範囲を選んだ後に、「塗りつぶしツール」を使って囲った範囲を塗りつぶす
①の方法を使えばいい話なのですが、ポイントを設置していくとどんどん塗りつぶしされていくために切り抜いている画像が隠れてしまって作業がやりにくくなるので嫌な人が多そうです。作成している多角形のレイヤーを非表示にすれば塗りつぶされているのが見えなくなるので問題ないのですが、「非表示→完成後に表示」の作業を考えると後から塗りつぶすのとさほど手間が変わらないので②の方法でもいい気がします。
ちなみに、上の画像でポイントした部分に沿ってピンク色の塗りつぶしが入っているのがわかると思いますが、①の方法である「塗りつぶしを使用」した状況で作業をしているとこのように塗りつぶされていきます。
作成した多角形のレイヤーを選択して選択範囲を作る
先ほど作成した多角形のレイヤーを選びます。そして、「選択ペルソナ」に切り替えてコマンドメニューから「レイヤーからの選択範囲」を押します。すると、多角形部分が選択範囲になります。
その後、多角形のレイヤーを非表示にします。邪魔ですからね。
多角形のレイヤーを非表示にした後、切り抜きたい画像のレイヤーを選択します。切り抜きたい範囲にポイントを設置しているはずなので、選択範囲が切り抜きたい範囲と重なっていると思います。
その状態で左下にある「選択範囲の調整ツール」を押すと、「スマート選択ツール」の時に調整ボタンを押した状態と同じような感じの画面になります。切り抜きたい範囲以外が赤い色になり、細かく調整することができます。
調整を終えたら新しいレイヤーとして切り抜くにせよ、マスクとして出力するにせよ、好きなようにしましょう。今回はマスク付き新規レイヤーで出力してみます。
服の印象を変えてみる
ここについては現在どういう方法が良いのかを探っている状況なので、良い方法を理解したらまた改めて記事を書こうと思います。今回はただ単に色を足して変化させてみる方法を書いておきます。
先ほど作成したマスク付きレイヤーに色を加えることで雰囲気を変えてみます。「塗りつぶしレイヤー」を追加して、良さそうな色に塗りつぶしたレイヤーを作成します。
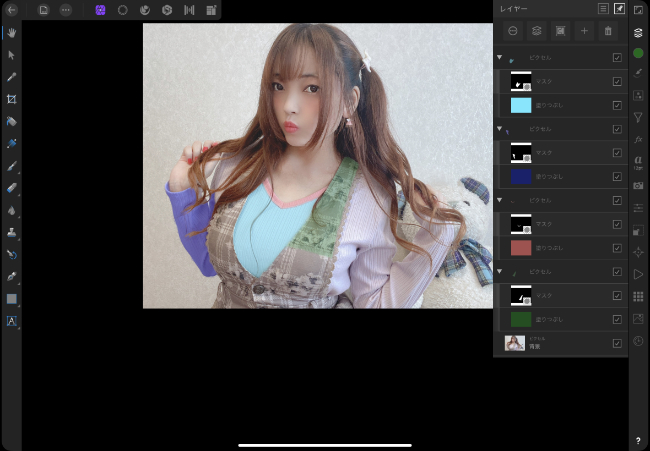
この塗りつぶしレイヤーをマスク付きレイヤーの中に入れ込みます。塗りつぶしレイヤーをマスク付きレイヤーのところに運んでいくだけです。わかりにくいかもしれませんが、下の画像にあるようにマスク付きレイヤーにそれぞれ入れたい色をぶち込んでいってます。

その後マスク付きレイヤーの不透明度を下げていくことで、元画像にある服のデザインを生かしたまま雰囲気を変えることができました。

右腕、胸元、襟、左側肩紐の部分を切り出して着色したのが上記の写真になります。結構ざっくりと作業したので服にかかっている髪の毛も着色されてしまってますが…やりたいことは伝わるのではないでしょうか。
元の画像から顔を血色良くしたり、光を当てたような感じを出したりするための練習をしたくて試したのですが、元画像がすでに美肌になっていてとても綺麗なので今回は服で試した形です。
とはいえ、ベースとなる服の色を変えることでいろいろい違う印象を与えてみるってことができそうなのはちょっと楽しいですね。白系や比較的薄みの色の服だと加工もしやすそうなのでまたいろいろ挑戦したくなりました。
終わりに
今回は作業効率を重視して「ペンツール」の「ポリゴン」を利用して作業を行いましたが、当然フリーハンドで正確になぞっていくことでより綺麗に切り出すことができるのではないかと思います。
スマート選択ブラシが登場するまでは今回やったように細かくなぞって切り出していた…らしいのですが、確かに時間はかかるものの綺麗に切り出すことができそうだなと感じました。もちろん、スマート選択ブラシの偉大さを感じましたけどね。
比較的直線で構成されているものを切り出すとか、特定箇所を切り出すなんて時にこの方法を使うのが楽でいいかもしれないな、、、とスマート選択ブラシを使って切り出した時に調整がまだまだうまくいかない素人からすれば思った次第です。
ディスカッション
コメント一覧
まだ、コメントがありません