「Affinity Photo」を購入して写真編集をしているのですが、最近はとある事情から人物写真の加工をする機会が多くなっています。特に、人物を背景から切り取って編集することが多く、素早く人物の切り取りをしたいと思いその方法を探していました。
AdobeのPhotoshopなどもそうですけど、画像編集ソフトってその辺りが結構簡単にできるようになっているんですね。。。当たり前のこと過ぎて、編集ソフトを使っている人からすれば「何を今更」な内容だとは思いますが、自分のためにまとめておこうと思います。
現在作業で使っている写真は掲載できないので、ここではフリー素材を使ってまとめてみます。フリー素材はぱくたそ様からお借りして、(少なくとも私の中では)ぱくたそと言えばこの人!という茜さやさん(Twitter:@sayahana1、Instagram:@saya.akane)の画像で試してみようと思います。
ちなみに、あくまでも私がやりたいことに沿った使い方なのでちょっと変な使い方をしている可能性がある点はご留意下さい。それと、今回はiPad版の方で作業を行なっています。デスクトップ版も持っているのでそちらもまた今度使ってまとめてみようとは思っていますが、Apple Pencilを使って作業するのが楽なので今はiPad版を優先的に利用しています。
やりたいこと
人物だけ切り抜いて別の画像として使いたい。
今回利用したソフトおよびバージョン
Affinity Photo for iPad ver.1.8.4
スマート選択ブラシを使う準備
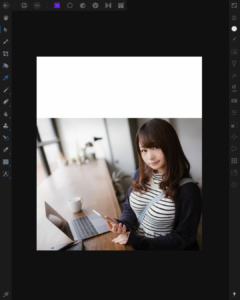
新規ドキュメントを作成して画像を配置
画像を直接編集するのではなく、作成したいサイズのドキュメント上で加工してそのまま作業を進めています。
今回は1080px ✖️ 1350pxの新規ドキュメントを作成して、自分が使いたいサイズに合わせて画像を挿入する形を取っています。

白い部分と画像部分の合わさったのが今回作成したい画像のサイズになっていて、茜さやさんはこのサイズで使いたいという大きさにしています。あくまでも目分量なので後ほど修正する可能性はありますが。
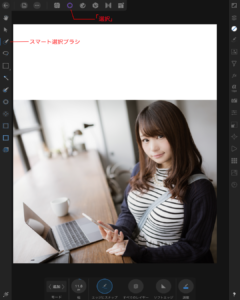
画像レイヤーを選択して、「選択」に切り替えた後に「スマート選択ブラシ」を選ぶ

少し見辛いかもしれませんが、上の方に「選択」のボタンがあり、左に「スマート選択ブラシ」のボタンがあります。
切り抜き作業
切り抜きたい人物の周りをなぞる
「スマート選択ブラシ」を押してから切り抜きたい人物の周辺をなぞっていくとソフト側で境界線を自動で見つけてくれながら線を引くことができます。あくまでも「ここかなー」って感じで境界線を見つけてくれる感じなので、当然本来の境界線をぶち抜いて選択されることも結構あります。
今回利用した画像はポートレート(で合ってるのかはわかりませんが)であり、背景にぼかしが入っている関係もあって境界線の認識が甘い部分が出てきてしまいましたが、普通に撮影した写真だと結構正確に境界線を選択してくれます。とても賢い!!
ちなみに、人物の周辺をなぞっていくと人物ではなくて背景側が選択されます。
「調整」ボタンを押して選択が曖昧な部分を修正する
境界線を大雑把ではあるものの、「除外」や「追加」で修正はしましたが、細かな部分で曖昧な部分が残っています。修正の第二段階として「調整」があります。
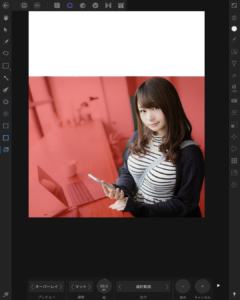
先ほど「除外」や「追加」を選択した時に出てきたツールパレットの右側の方に「調整」というボタンがあります。これを押すと選択されていない部分が赤く塗りつぶされます。

こんな感じで選択した場所以外が赤くなります。そして、茜さやさんの顔の左側あたりがとてもわかりやすいと思いますが、背景も選択されたままになっています。これを修正していくのですが、作業自体はとても簡単です。該当部分をグリグリなぞればOKです。下のツールパレットでサイズ変更できるので、ちょうど良い大きさに変更してグリグリなぞって見てください。境界線の見直しをしてくれます。
細かな髪の毛も選択し直してくれるなど、この作業を通して思いの外簡単に修正してくれるので感動します。昔はもっと苦労していたのだろうと思いますが、どんどん進化して私のような素人でも作業できるようにしてくれるのだから感謝感謝ですよね。
調整が終わったら「新規レイヤー」or「マスク」として出力
ここはまだ私の知識が追いついていないので現段階(2020年8月11日)では説明できないのですが…「新規レイヤー」や「マスク」として出力することになります。とりあえず「マスク」で出すことが今のところは多いです。違いはよくわかっていません(笑)
ただ、次の作業をするのに「マスク」の方が今のところ便利なので「マスク」にしています。
さらに修正を行う
「マスク」として取り出した画像を見てみると、微妙に切り取り過ぎたところや切り取れていなかった部分が目につきます。「さっき赤くなってたじゃん!」と思ってたところも少しだけ背景が残っていたり、境界線がきちんと取れていたように見えて切り取れていなかったりするところがあるのです。
そこで、「マスク」として取り出した画像のレイヤーを選択して修正作業を行なっていきます。
※2020年8月11日現在、「マスク」の概念についてまだ理解してないので詳しいことはわかりません(笑)
よくわかっていないのですが、「マスク」レイヤーを選択して「ブラシ」ツールを利用することで微調整が可能です。どうやるかと言えば、消したいところは「白」で塗り、消えてしまっていて戻したいところは「黒」で塗ります。理由はよくわかりませんが、これで細かな修正ができます。理解したらまた記事にします(笑)
完成したので周りを作り込む

今回は作業フローをまとめるためにやったものなのでクソみたいな画像になっていますが、一応茜さやさんだけを切り抜いて使った画像が無事に完成しました。短時間で作業を終わらせたかったのもあって多少雑な部分はありますが、結構綺麗に切り抜けていますよね。
今後、雑誌のようなものを作りたいと思っているので、このように人物だけを切り出して使う機会もあるだろうということでまずは人物の切り抜き方法から調べてみました。
余談
ちなみになんですが、「スマート選択ブラシ」を利用して切り抜く方法も結構楽でいいものの、結局修正作業が必要になるよなぁ…というのが最初にやった時に持った感想なんですよね。
それなら最初から細かな作業をすること前提で作業しちゃえばいいんじゃないか、と思って力技でやることも多いです。
具体的に何をするのかと言えば、「消去ブラシツール」を使ってゴリゴリ背景部分を消していくやり方です。先ほど作った画像程度であれば「塗りつぶしレイヤー」を追加して赤色なんかに塗りつぶしたものを背景にして、画像レイヤーで背景部分を「消去ブラシツール」を使って消していけば結構綺麗に切り抜けます。
より高度な編集作業をするためにはこのやり方だと行き詰まることが出てくるだろうと思いますが、ちょっとしたものを作るくらいであればそれでもいいのかな、と現段階では思っています。この辺りは徐々に勉強していく中で使い分けできるようになるのかな。


コメント